GUIDE för UX-designers: Lön, kompetenser, utbildningar och mer

Visst är det en mäktig känsla när man äntligen lyckas med de där avancerade och coola animationerna som till en början kändes omöjliga! Men för att lyckas som en professionell UX-designer, krävs det att du har djupare kunskaper som sträcker sig bortom de rent tekniska.
Steg nr 1 är att fullt ut förstå vad UX-design faktiskt handlar om och det är just den gropen vi ska börja rota i.
User Experience Design - “Processen att skapa produkter som tillhandahåller en meningsfull och relevant upplevelse hos sina användare.” - The Interaction Design Foundation. Vi pratar alltså i grund och botten om att skapa användarvänlig design. Hur gör man det då?
Skillnaden mellan UX och UI
UX och UI är något som ofta klumpas och blandas ihop, men det finns en viktig skillnad. UX handlar om design med fokus på användarvänlighet - UI handlar om det mer estetiska delarna. Magin uppstår när de båda delarna samverkar.
Lön UX-designer 2023
Vad tjänar en UX-designer? Och vad ska man be om i lön som UX-designer? Allt beror på erfarenhet, kompetens, stad och ansvarsområden. Men det kan ändå vara intressant att kika på lite statistik. Nedan presenteras snittet på löneanspråken hos UX-designers på Demando.
Snittlön för UX-designers i Stockholm 2023: 44 100 kr
Snittlön för UX-designers i Göteborg 2023: 39 700 kr
Snittlön för UX-designers i Malmö 2023: 39 400 kr
Du kan läsa mer om lönenivåer och hur de skiljer sig mellan olika roller i vår artikel Löneskillnader börjar redan vid löneanspråket.
Användarvänlighet
Det fanns en tid då mobiltelefoner och datorer kom undan med att vara bökiga och komplicerade att använda. Det räckte att man hade en fet mobil och den senaste datorn för att alla skulle vara nöjda och imponerande. Att alla de roliga funktionerna, som det gjordes reklam för, var omöjliga att använda var det ingen som brydde sig om.
Sen en dag förändras plötsligt allt när Steve Jobs - den 9 januari 2007 - inför en jublande publik, presenterade sin senaste produkt - Iphone 2G. Resten är som man brukar säga, historia.
Prestanda
“Produktivitet blomstrar när en dator och dess användare interagerar i en takt som säkerställer att ingen av parterna måste vänta på den andra “- som Doherty Threshold så fint skriver på lawsofux.com och belyser alltså vikten av prestandan och tempo. Detta uppnås när allt flyter naturligt utan onödiga väntetider eller andra moment som uppfattas som störande.
Estetik
Givetvis måste din produkt ha ett tilltalande yttre, men skönhet är väl ändå upp till betraktaren, kanske du tänker? Givetvis är det så, men en estetiskt tilltalande produkt är mer än skönhet - den talar till våra sinnen. Relevans är ett viktigt ledord här.
Det finns fyra punkter inom estetisk design som är värda att kolla lite närmare på:
1. Utseende
Du kanske har hört talas om “Halo effekten”? Alltså att vi människor har en tendens att tro gott om de vi anser vara attraktiva. Detta gäller inte bara på människor utan på det mesta faktiskt. Alla älskar ett vackert skal helt enkelt. Detta innebär att användare är mer förlåtande, om vi anser att produkten är till tillräckligt visuellt tilltalande.
2. Ljud
Vår hörsel är en viktig del av våra sinnen och ett bra verktyg som hjälper dig att skapa en estetiskt tilltalande design. Saker som ljudval vid uppstart, notifikationer och bekräftelser vid knapptryckningar blir därför en viktig aspekt i ditt skapande - allt för att förmedla rätt stämning till dina användare.
3. Känsla
Huden är kroppens största organ, att produkten du skapar känns bra att ta i är därför direkt avgörande för hur den uppfattas. Här snackar vi textur, ergonomi, vikt, temperatur och skärpa.
När vi kommer till appar finns det ju ingen fysisk textur eller vikt att jobba med så här gäller det att du är lite mer kreativ.
Om vi kollar på Doherty Thresholds citat en gång till så gäller det alltså att skapa en känsla av samspel. I detta fallet skulle vi kunna ta ett knapptryck som exempel. Har du varit med om att du tryckt på en knapp, på en hemsida t ex, utan att något händer? Du vet liksom inte om tryckningen har registrerats eller inte. Detta leder till onödig frustration hos användarna. För att undvika detta jobbar många utvecklare med saker som vibrationer eller små animationer vid t ex knapptryckningar.
Tänk därför på att detta fungerar som bekräftelser för dina användare.
4. Smak och lukt
Får du in även denna delen, har du lyckats med en upplevelse i fyra dimensioner.
Denna punkten kan helt klart känns svår, men något du kan börja med är att kolla så att din produkt inte luktar konstigt, som bränt t ex. Inom modebranschen är det inte helt ovanligt att jobba med dofter. Detta är kanske något som går att använda även inom IT? Hur luktar din produkt när användaren packar upp den för första gången?
Layout, färger och typografi
För att dina användare ska trivas med din produkt gäller det att få dem att känna sig hemma. Innovation och nytänkande är något vi alla bör eftersträva, men tänk på att det aldrig ska komma med bekostnad på användarvänligheten.
Du skapar en trygg känsla i din app genom att använda en layout som känns naturlig och relevant, tillsammans med en väl planerad färgskala och tydlig typografi.
Layout
När du tar fram en layout kan du utgå ifrån bokstaven F. F:et motsvarar hur vi som användare läser av skärmen. Just därför hittar du oftast företagets logga längst upp till vänster - det är oftast här, utan att vi tänker på det, våra blickar först faller när vi läser av en sida. Genom att lägga loggan här hjälper du helt enkelt till att stärka ditt varumärke.
Därefter ska du hela tiden försöka samla alla de viktigaste delarna så högt upp som möjligt. Ju längre ner användaren tar sig på din sida, ju svårare blir det att hålla kvar fokusen. Har du problem med att få till en schysst design ska du inte vara rädd för att satsa på någon som är väl etablerad.
Färg
Färglära är en punkt som är så pass bred att vi hade kunnat göra en egen guide bara för det, här kommer vi dock hålla oss till det mest basala.
- Varma färger har en tendens att uppfattas tydligare. Viktiga knappar och funktioner brukar därför fyllas med en röd nyans medans navigationsdelen oftas får en kallare färg, för att på så sätt inte ta så mycket av användarens uppmärksamhet.
- Byt inte färger för ofta. Välj noga de färger du vill jobba med och håll dig till dem. Tänk på varumärken som Coca-Cola. Det räcker att du ser deras nyans av röd för att du ska tänka på just dem.
- En sista tumregel är att inte använda för mycket färg på samma gång, då förlorar du effekten hos varje enskild. Använder du en mer avskalad färg-layout gör du det enklare för både dig och användaren att hitta viktiga knappar eller notiser.
Typografi
Den visuella komponenten av det skrivna ordet. Här snackar vi alltså typsnitt och hur det uppfattas. Är ditt val av typsnitt läsbart i längre stycken och vad förmedlar den för känsla hos dina användare?
- Till att börja med bör du inte använda mer än tre olika typsnitt på din hemsida. Oftast räcker det dock med två. Lägger du till bold och italic så har du redan där ganska många olika utseenden att jobba med.
- Vanligtvis har du har ett typsnitt för headings och en annan, mer avskalad variant, för paragrafer.
- För att göra det enklare för dina användare att scanna av sidan, kan du highlighta viktiga ord eller delar så att användaren enkelt hittar dit.
- Kolla även upp så att ditt val av typsnitt fungerar i de vanligaste webbläsarna.
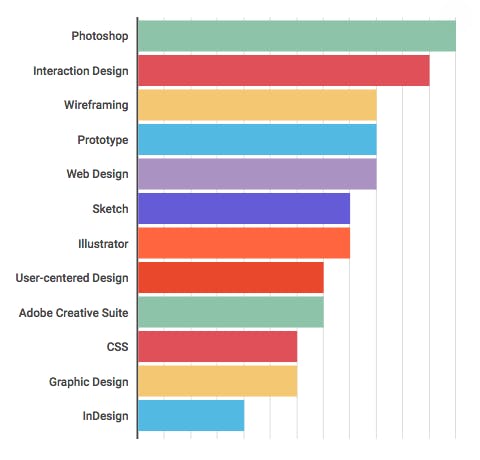
Populäraste kompetenserna
Bland UX-designers i Demandos rekryteringspool ser listan för de populäraste kompetenserna ut så här:

Photoshop är ett otroligt användbart bildredigeringsprogram från jätten Adobe. I Photoshop kan du sätta en extra guldkant på dina foton och skapa användbara bilder till dina projekt.
Interaction Design är något av en filosofi och målsättning som faller i under genren UX-design. Kortfattat handlar det om att hjälpa användarna att lösa den tänkta uppgiften på bästa tänkbara sätt. Klicka på länken för att bilda dig en djupare uppfattning i ämnet.
Wireframing är ett tillvägagångssätt som vanligen används för att designa en hemsidas, app eller service på det mer strukturella planet. Detta sker tidigt i planeringen av produktens design.
Prototype är en fysisk eller teknisk modell av er produkt som du och ditt team tar fram för att tydligare kunna visualisera det slutgiltliga resultatet. Inom systemutveckling är en prototyp, eller mock-up, en ofullständig version av det slutgiltliga målet.
Web Design är ett samlingsnamn för de som är specialiserade inom den typ av design som sker på webben.
Sketch påminner lite om Adobes Photoshop, men är mer nischad för just UX-design.
Illustrator används för att skapa vektorgrafik och är ett av många användbara verktyg från Adobe.
User-Centered Design är ett designkoncept som sätter kunden i fokus i alla delar av processen. Här utgår man från fakta som nås via användar-research.
Adobe Creative Suite har bytt namn till Creative Cloud och är ett paket med alla Adobes populära och välutvecklade program som är en riktig guldgruva för dig som designer och digital kreatör.
CSS är tekniskt sett ett programmeringsspråk och används för att styla webbsidor och webbappar.
Graphic Design är en del av den digitala designen och har ofta fokus på reklam. Det kan röra sig om allt från design till bilder för hemsidor till designade element som ska tryckas.
Trender inom UX-design
Hur ser trenderna ut inom UX design? Vi har samlat några spaningar.
Vikten av relevant innehåll
Som vi redan har varit inne på så är relevans något som är viktigt för att skapa en användarvänlig produkt.
För att användaren ska gilla och återkomma till din app måste innehållet du presentera vara relevant för varje enskild användare. Statisk content begränsar detta, men tack vare smarta ai-lösningar kan din produkt lära sig dina användares beteendemönser och på så sätt presentera innehåll som är relevant. Tänk Netflix eller Spotify som ständigt kommer med förslag på nya filmer/musik utefter vad du tidigare tittat på.
Röststyrning
För bara några få år sedan var röststyrning något som var ganska ovanligt. Enligt en färsk undersökning från Econsultancy framgår det att runt år 2020 kommer ca 30% av alla sökningar vi gör, utföras via röstkommandon.
Prylar som Google Home eller Amazon Echo har blivit ett vanligt inslag i våra hem, vilket har hjälpt till att etablera användandet av röststyrning.
2019 skulle alltså kunna bli året då detta inte är en fräck feature utan snarare en nödvändighet för att lyckas med sin app.
Stöd för många typer av plattformar
Innan snackades det mycket om responsiv design, eller mobile first. Just mobile first kanske kommer få backa lite. Vi behöver ta ett steg tillbaka och tänka bredare. Din app ska inte bara funka som desktop och mobile, den ska flyta på alla typer av plattformar. Idag måste vi räkna in mobil, läsplattor, datorer, klockor och nu även de helt röststyrda produkterna. Det gäller alltså att utveckla en produkt som levererar en bredare helhetsupplevelse.
Förenklade inlogg
Lösenord är en växande friktion i användarvänligheten. Även här börjar de nya trenderna lysa allt starkare i form av tekniker som biometrisk autentisering, tillfälliga lösenord och magic links. Apple var tidiga med identifiering via fingeravtryck och nu finns även ögonigenkänning. Sajter som Medium och Slack använder redan idag olika typer av lösenordsfria inlogg - allt för att ge sina användare en så smidig upplevelse som möjligt.
Inspiration för UX-designers
Design är som bekant en kreativ sysselsättning och ibland kan man behöva lite hjälp att komma igång, något som vrider upp trycket i inspirations kranen. Vi har samlat några hemsidor som är till för just detta. Känner du inte redan till dem, är det bara att klicka er in och kika.
Dribbble är en plattform där designers delar sina verk för allmän beskådan. Tanken är att inspirera, hjälpa och stärka communityt mellan designers. Hemsidan fungerar även som ett kontaktnät mellan designers och företag. Är du en duktig designer, har du helt enkelt chansen att landa ett jobb, bara genom att vara aktiv här.
Land-book är en riktigt bra samlingsplats när du letar efter inspiration för hemsidor. Även här kan du skapa en egen profil och bidra med dina verk, som också är ett bra sätt att exponera sina skills.
Behance är ett community skapat av Adobe-familjen där kreatörer, som använder adobes verktyg‚ inspirera varandra genom att visa upp sina projekt.
Verktyg för UX-designers
För att du ska lyckas utföra stordåd med dina designs, skadar det inte att samla på sig ett gäng användbara verktyg. Vem vore Batman utan sin arsenal av verktyg?
Adobe kan vara dom som sitter på tronen när det kommer till de mer etablerade verktygen för just kreativt skapande. I sitt breda utbud av verktyg hittar du redskap framtagna för allt ifrån fotoredigering till avancerade animationer. Givetvis känner du redan till program som Ps, Indesign och Illustrator. Programmen är långt ifrån gratis men erbjuder en fri testperiod.
MockFlow är ett lysande verktyg där du snabbt och enkelt kan skissa upp en layout för din applikation. MockFlow har en gratisversion men erbjuder även några olika former av betallösningar där du får tillgång till de mer avancerade funktionerna.
Figma påminner en hel del om MockFlow och är ett perfekt verktyg som hela teamet kan använda samtidigt. På så sätt kan alla jobba på var sitt håll. Figma erbjuder en gratisversion, men vill du komma åt alla funktioner får du vara beredd på att hosta upp en slant.
Sketch är en av de populäraste verktygen bland webbdesigners. Precis som de ovanstående alternativen skapar du här prototyper av appar och hemsidor. Sketch har en populär funktion som heter Symbols, där du designar egna ikoner och symboler som du sedan kan använda i alla dina projekt, vilket är ett bra sätt för att hålla en koncis design.
Utbildning för UX-designers
Är du intresserad av att utbilda dig till UX-designer finns det gott om utbildningar i stora delar av landet.
Stockholm
Nackademin har kurser för dig som vill bli UX-designer som startar redan till hösten.
Göteborg
Yrgo - YH-utbildning på 80 veckor.
Malmö
Högskolan i Malmö erbjuder både kandidat och master kurser.
Övriga städer
Hyper Island i Karlskrona erbjuder en två år lång utbildning.
Distans
Berghs School of Communication är en framstående skola när det kommer till design och media. Kursen kostar 35 000 kr och håller på i åtta veckor.
Online
Team Treehouse erbjuder en uppsjö av kurser via sin hemsida. Det finns en fri testperiod som ger dig en bra inblick i upplägget och kvaliteten.
Udemy är ytterligare en populär plattform som erbjuder en stor mängd kurser inom allt du kan tänkas vara intresserad av. Kurserna brukar gå loss för ca 100 kr och håller oftast en hög kvalitet.
Poddar
Avslutningsvis har vi samlat tre podcasts som hjälper till att hålla dig uppdaterad och inspirerad. Lyssna på väg till- och hem från jobbet. När du cyklar, åker bil eller lagar mat. Möjligheterna för när du kan lyssna på en podcast är oändliga.
High Resolution leds av Bobby Ghoshal och Jared Erondu och är egentligen en videopodcast. Tillsammans med 25 andra ledande personer från företag som Google, Spotify, Facebook, Airbnb och Behance delar de med sig om hur de jobbar och hur processen kan se ut för dig som ux-designer.
Hacking UI är en annan populär podcast som leds av fullstackdesignern Sagi Shrieber. Oftast har han med sig andra framgångsrika designers från några av de ovan nämnda företagen.